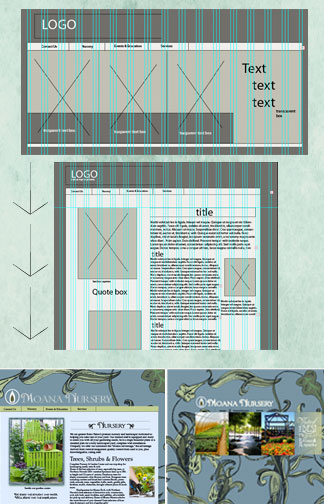
I’ve been working on some wireframes this weekend and wanted to share their usefulness. Wireframes are simple line drawings that represent the layout of various web pages. They are invaluable tool when building a website. They let you quickly lay out your design plan for a page before you get into graphics and colors. You can play with different design layouts and move quickly through multiple ideas. It also ensures that your site has good functionality before you even start laying it out.
I like to start off with thumbnail sketches and once I decide on a few standout designs I move onto the computer. I prefer to use Illustrator to layout the digital wireframe, but Photoshop is just as effective. Wireframes can be as simple or as complicated as you want. They are great ways to illustrate to clients what your plans are for their site and be able to get feedback before a big investment in time has been made. Everything is super flexible at this stage. Overall they are a great way to get your visual ideas down and communicate them to others.
I like to use the digital grid templates from here for the digital comp. It makes it easier to measure out your tables once you start coding your design.


Leave a Reply